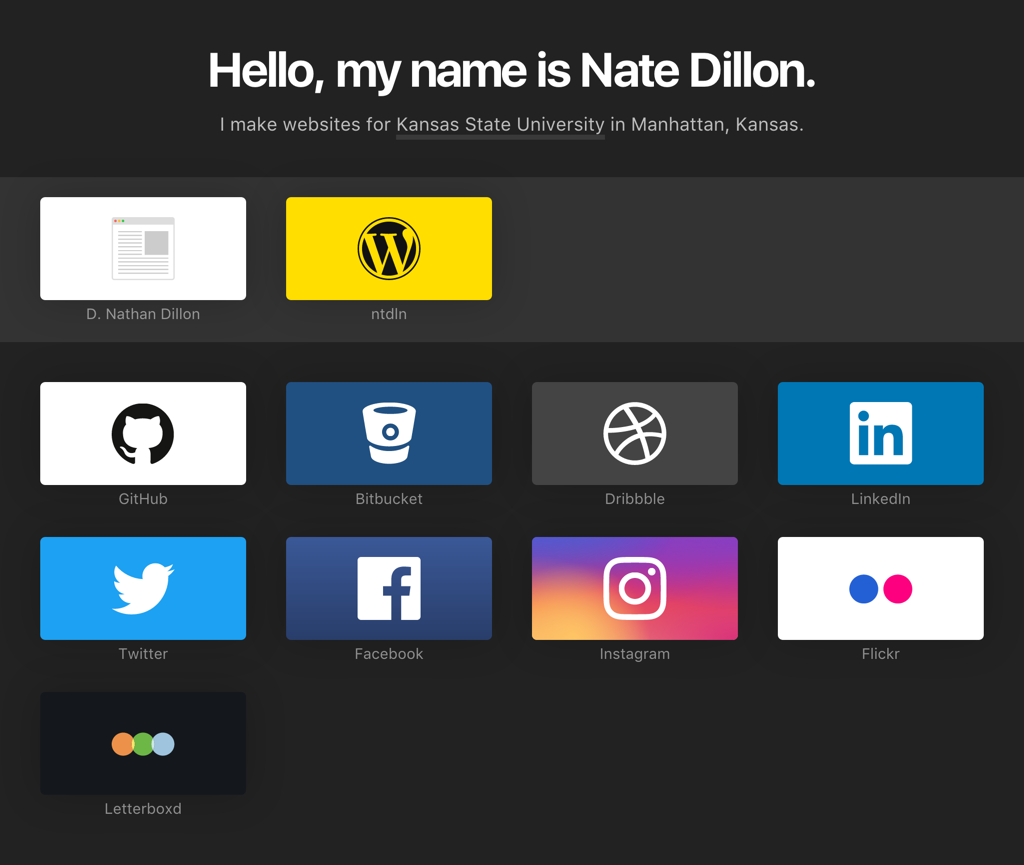
Off and on for the past few months I’ve been playing around with my main website, NateDillon.com. The result is a new version of the website with an Apple TV-ish design that gave me an opportunity to try out a few things, like inline SVGs, CSS calc(), and transform.

SVG was used for all the “widget” images. Using CSS calc() (which I am really loving lately), I was able to maintain a consistent aspect ratio for the widgets at various browser breakpoints.
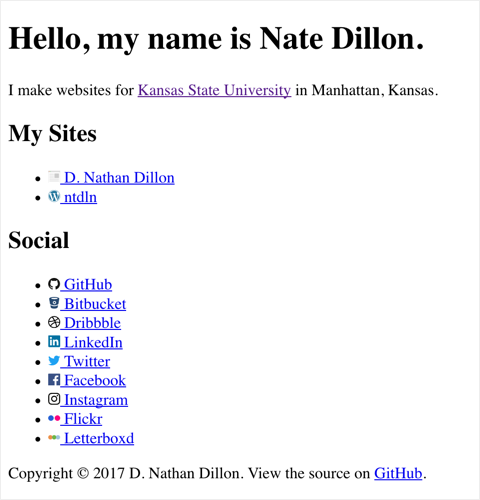
I’ve learned a lot about SVG through this process. In the past I had really only used SVGs within the <img> element. After some trial and error, I decided to use inline SVGs so that I would be able to control the image colors with my CSS (I would also love to do some animation eventually). Small versions of the SVG icons appear on the page when CSS is disabled, and by default these icons are suitable for display on a white background. I then altered the size and colors in CSS so that they would appear how I want on the darker background of my design.

I have a lot of other things I still want to try with this version of the site. At this point it’s already much better than what I had online previously, so I decided to go ahead and release it. Check out the source code for more details.
Related SVG Resources
Here are a few SVG resources that helped me along the way, especially with exporting from Sketch.
- CSS-Tricks — Using SVG
- CSS-Tricks — SVG
symbola Good Choice for Icons - CSS-Tricks — Accessible SVGs
- CSS-Tricks — Why Inline SVG is Best SVG
- Anthony Collurafici — Preparing and Exporting SVG Icons in Sketch
- Saransh Solanki — How to export clean .svg icons with Sketch
- Sean Kesterson — Exploring ways to export clean .svg icons with Sketch…the correct way