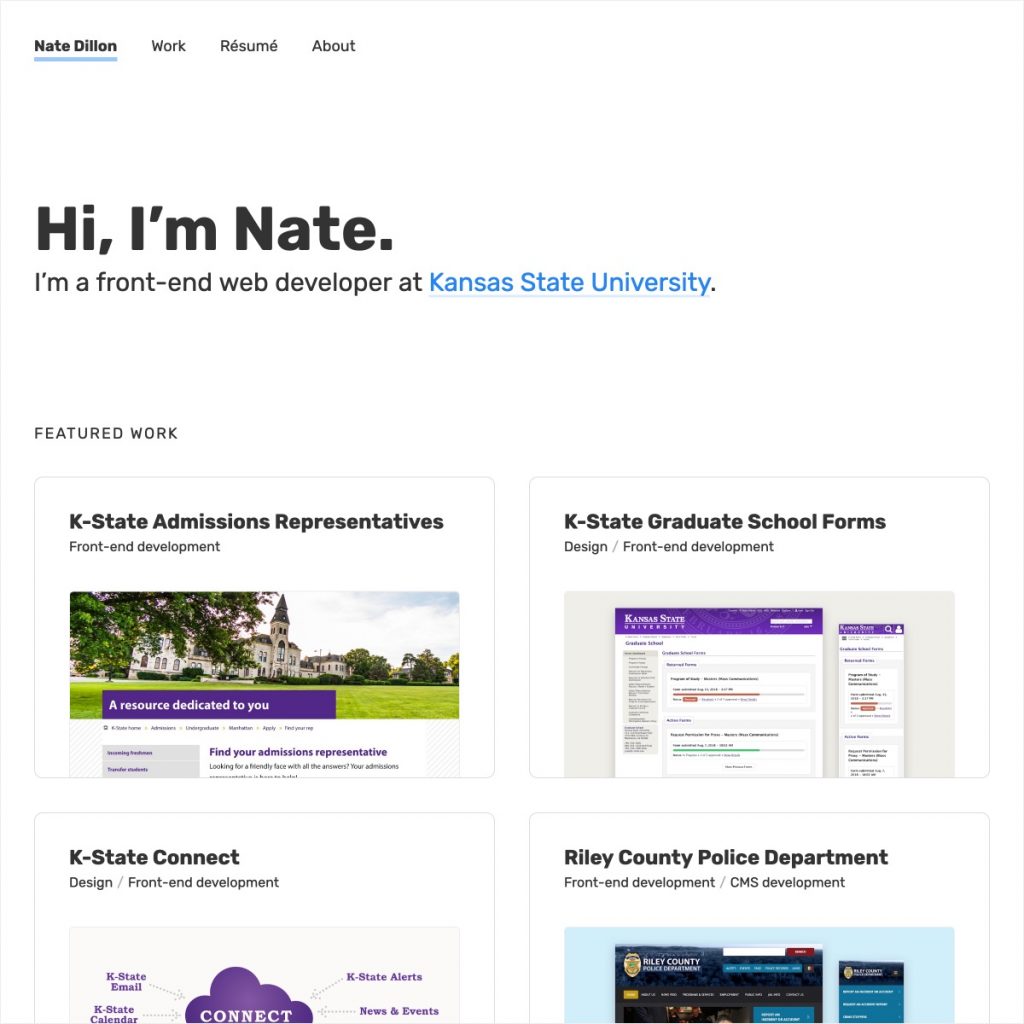
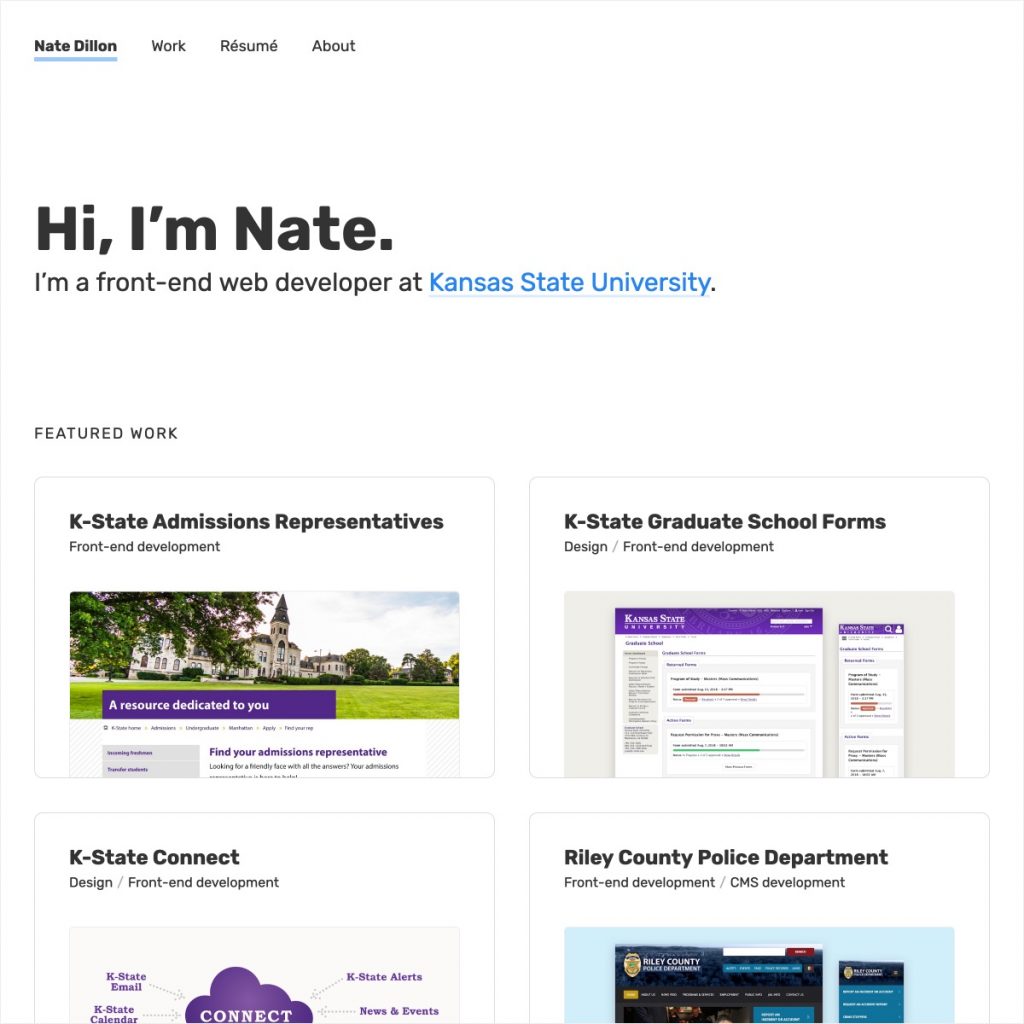
In somewhat old news, I released a new version of NateDillon.com in May. The design isn’t vastly different from what I had before, but the code received some major changes, including a move from Jekyll to Eleventy.

In somewhat old news, I released a new version of NateDillon.com in May. The design isn’t vastly different from what I had before, but the code received some major changes, including a move from Jekyll to Eleventy.

I’ve been working on our build tools at work. Our tools were somewhat outdated, and we were wanting to move away from Grunt. I ultimately decided to go with npm scripts (although the speed of Gulp was tempting). Now that I’m wrapping up, I wanted to write down some notes for things that took a bit of research to figure out. Continue reading Build Tools Notes
A few weeks ago I spent some time breaking apart Sass files into smaller segments for a project at work, trying to go for a more modular approach for the CSS. Doing this in Sass is pretty simple. Pull out a section of styles into a new “partials” file, named something like _module.scss. Then in the main Sass file, import the module with @import "module";.
For quite a while I’ve wanted to be able to take a similar approach with JavaScript, breaking the main file into modules and using Sass-like imports to pull them all together. I knew this was supposed to be possible with ES6 modules, but every time I started doing the research, I was overwhelmed by new JavaScript techniques and tools (Babel? Webpack? Browserify? Rollup? RequireJS?). After my most recent attempt to find and understand a solution, I finally came up with something that works and I’m fairly happy with.